什么是扁平化高端网站建设?高端网站为什么要扁平化设计?扁平化高端网站设计有哪些技巧?

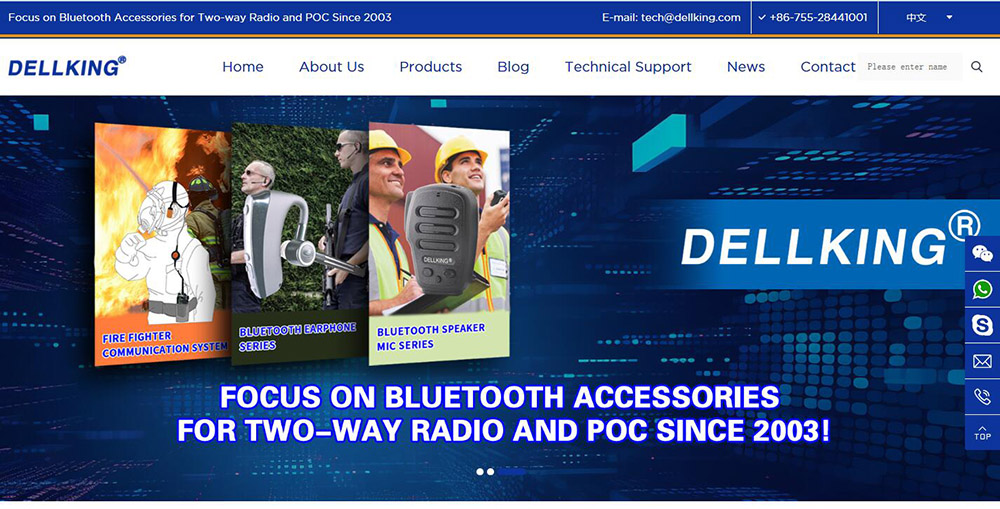
扁平化高端网站建设
扁平化设计概念的核心意义是:去除冗余、厚重和繁杂的装饰效果,其信息结构呈现的是一种扁而宽的结构形式。扁平化设计在网页制作界面视觉上有着非常大的优势。
扁平化网站建设技巧
1、高光、渐变和投影
网上所说扁平化风的三大要素:去高光、去渐变、去阴影。这么说是有点绝对了,小编认为应该是去掉过渡式高光、过渡式渐变、过渡式阴影。在这篇文章里,扁平化高光、阶梯式渐变以及所谓的长投影是允许的。
2、使用扁平化图标
使用有明确含义的图标可以让你的网站建设不那么单调并且耐看。
3、色块的形状和颜色
色块在扁平化高端网站建设中占据着很重要的地位,几乎我们看到的所有扁平化网建都离不开色块。
关于色块的形状,基础形状有圆形、三角形、四边形、五边形以及六边形,注意不要用超过六条边的形状,这样人们就会开始数形状的边数而忽略掉你要传达的信息。
4、色块的组合
除了基础的形状之外,你可以由基础形状衍生出更多的组合形状。但是我建议不要超过三种不同的基础形状组合,这样会让你的设计脱离扁平化简约的初衷。
5、字体选择
请选择无衬线体,常用的中文无衬线体有微软雅黑、黑体、幼圆、张海山锐楷体、方正智艺体等。
6、注重排版
扁平化设计中尤其要注意排版,在这里再次祭出设计的四大原则:
对齐、亲密性、重复、对比。在你放好一个色块或者文字后,请务必检查一下是否满足以上四条准则。
注意,色块里面放置文字的时候,要留出呼吸空间。
7、图片使用
扁平化高端网站建设中如果要用到图片,常见的处理方法有三种:
普通的色块/文字+图片
压暗处理
模糊处理
以上就是扁平化网站建设技巧,扁平化的设计对于网页制作的确有很多的好处,但是也并非每个行业都适用这一风格,所以扁平化网建虽流行,使用也需谨慎。